Aspetto grafico del progetto
In questa scheda andiamo a definire le principali caratteristiche grafiche del nostro progetto.
Con l'utilizzo dello Smart Office è infatti possibile gestire sia il layout grafico complessivo del sito web (Template), sia i singoli elementi che lo compongono.
Vediamo in dettaglio le operazioni possibili:
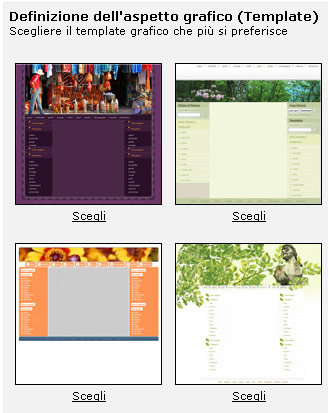
- Definizione dell'aspetto grafico (Template): il sistema ci mostra delle miniature (con una preview di ingrandimento) dei differenti Template che è possibile scegliere per il proprio progetto. E' sufficiente fare click su Scegli per impostare il nuovo layout grafico.



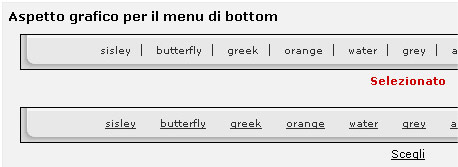
Importante: una volta selezionato un Template grafico, il Menu Top e il Menu Bottom verranno modificati in rapporto ad esso, poiché ogni Template si porta dietro il suo set di elementi grafici così da renderlo più omogeneo e gradevole. Dobbiamo quindi fare attenzione nel cambiare repentinamente il nostro Template, una volta selezionato, poiché potrebbe produrre dei cambiamenti che non ci aspettavamo.