Gestione degli Elementi visivi
Oltre al Template e all'aspetto grafico del Menu Top e del Menu Bottom, illustrati nel precedente capitolo, attraverso lo Smart Office è possibile caratterizzare anche altri elementi che diano maggior qualità alla nostra veste grafica.
Vediamoli in dettaglio:
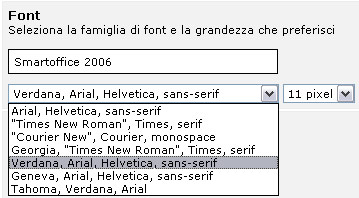
- Font: è possibile scegliere il tipo e la grandezza (espressa in pixel) del Font (o carattere) utilizzato per tutto il progetto. I vari tipi di carattere sono suddivisi per Famiglie di Font, ecco un esempio delle diverse opzioni disponibili:

- Sfondo dell'header: per header si intende la parte superiore del progetto, quella cioè che rappresenta l'identità sotto forma di immagine. A seconda del Template selezionato le dimensioni e le forme dell'header cambieranno, quindi non sempre sarà possibile trasportare il vecchio header sul nuovo Template, ma bisognerà realizzarne uno ad hoc, o sceglierne uno adatto nella galleria multimediale (approfondita più avanti).
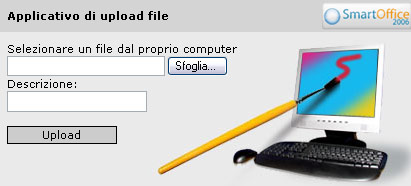
Per caricare un'immagine è necessario fare click sul tasto che vi aprirà in una nuova finestra un Applicativo di upload file, di questo tipo:
che vi aprirà in una nuova finestra un Applicativo di upload file, di questo tipo:

A questo punto faremo click su Sfoglia ed il browser aprirà una finestra di ricerca file sul nostro computer. Una volta trovato il file da caricare sullo Smart Office selezioneremo il tasto Upload ed il sistema si preoccuperà di ottimizzare il peso del file (per renderlo più leggero e maggiormente fruibile) e, nel caso sia necessario, di ridimensionarlo rispetto ai limiti imposti dal Template selezionato.
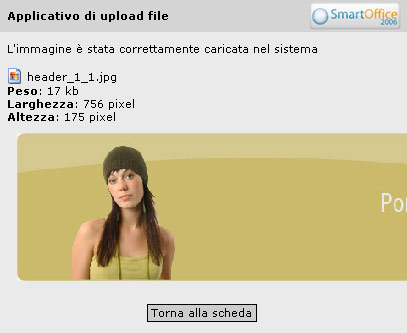
Nel caso specifico vi apparirà la seguente schermata:

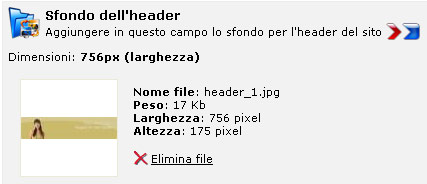
Lo Smart Office fornisce in anteprima le informazioni relative al nome del file (nel nostro caso "header1_1"), al peso del file (17 kb), alla larghezza e all'altezza dell'immagine caricata. Le stesse informazioni le ritroveremo anche nella scheda di Gestione degli Elementi Visivi, a cui possiamo fare ritorno selezionando Torna alla scheda.
Abbiamo ora caricato un header per il nostro progetto, possiamo proseguire dando alcune indicazioni al sistema sulle caratteristiche di questo elemento.

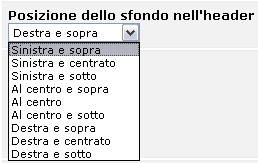
- Posizione dello sfondo nell'header: una volta inserita l'immagine che farà da header del progetto, dobbiamo indicare alcuni parametri tra cui la sua posizione. La scelta si articola tra la sua posizione verticale (sotto, al centro o sopra) e la sua posizione orizzontale (sinistra, al centro o a destra).
Ecco la schermata di scelta:

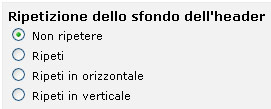
- Ripetizione dello sfondo dell'header: l'ultima informazione da fornire al sistema è sulla ripetizione dell'immagine header. Questa caratteristica si applica qualora l'immagine non sia della stessa grandezza della dimensione richiesta dallo Sfondo Header, in questo caso lo Smart Office vi dà la possibilità di scegliere se ripetere o meno l'immagine, e in caso affermativo se replicare l'immagine orizzontalmente o verticalmente.

Note ed eccezioni
E' importante sottolineare che se non vogliamo caricare nessun immagine di Header, o se una volta caricata la elimineremo con il tasto ![]() , il sistema ripristinerà lo Sfondo Header di default, che è personalizzato e diverso per ciascun Template.
, il sistema ripristinerà lo Sfondo Header di default, che è personalizzato e diverso per ciascun Template.
Questo per evitare che la parte superiore del progetto, molto importante da un punto di vista grafico e d'identità, rimanga vuota.